1. Kích thước trang
Trang chủ thường là trang có dung lượng lớn, đặt biệt là các website bán hàng, tin tức... vì nó tóm tắt nhiều tin từ nhiều trang con bên trong. Dung lượng càng lớn sẽ mất càng nhiều thời gian để tải về trình duyệt, đặc biệt là đối với người xem có kết nối Internet chậm. Hình ảnh lớn thường là lý do số một gây ra việc nạp trang chậm chạp. Đa số các phần mềm xử lý hình ảnh đều có thông số cho phép nén hình ảnh, giảm kích cỡ ảnh... dùng tập tin ảnh kích cỡ lớn cho một vùng hiển thị nhỏ hơn là một điều tồi tệ, nó làm chậm, mất dung lượng đường truyền và hiển thị xấu (bị co bóp lại). Chúng tôi thường thấy khách hàng của mình đẩy luôn hình ảnh từ máy ảnh với chiều rộng hơn 2000 pixels mà không qua xử lý, trong khi đó lại dùng mã HTML như là <img width="500" height="300"> để hiển thị lên trang. Tốt nhất là bạn phải giảm kích thước ảnh xuống còn đúng với width và height của thẻ IMG hiển thị.
2. Thời gian chờ dữ liệu
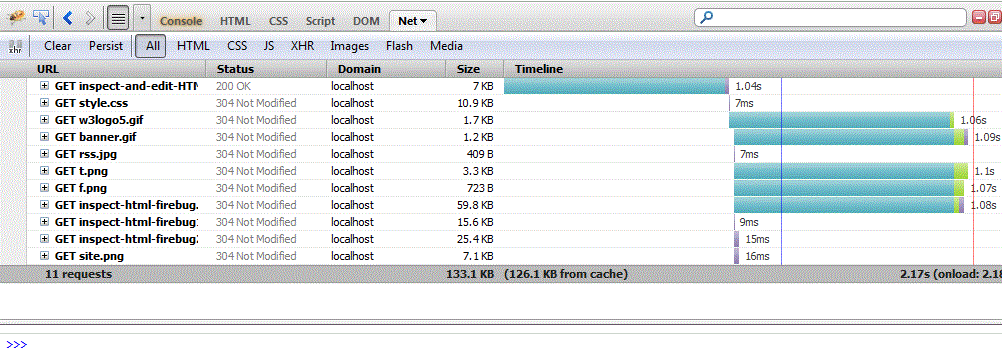
Khi một yêu cầu được gởi đến Web Server, nó phải được xử lý và trả kết quả. Thời gian xử lý xảy ra rất nhiều vận hành trên máy chủ như chờ dữ liệu từ câu lệnh SQL, đọc và ghi files... Bạn có thể dùng Firebug để phân tích xem trang, tập tin hoặc hình ảnh nào chiếm nhiều thời gian xử lý và tải về nhất.

Tuy nhiên FireBug không thể giúp bạn biết được Module/Extension/SQL nào trong code bị chậm, việc này bạn phải phân tích bằng cách công cụ khác:
- Website PHP: XDEBUG, XHProf & XHGui
- ASP.NET: How to: Enable Tracing for an ASP.NET Page, ASP WebProfiler
3. Nhúng quá nhiều tập tin rời rạc
Quá nhiều đối tượng (hình ảnh, text, css, javascript) được nhúng vào trang web sẽ làm chậm thời gian truyền dữ liệu và chậm hẳn trình duyệt của người sử dụng. Có nhiều phương pháp để gộp các tập tin CSS và JavaScript vào một tập tin duy nhất để truyền nhanh hơn, máy chủ và trình duyệt có thể giảm bớt số lượng/số lần kế nối để tải tập tin.
Tham khảo:
- PHP Minify: https://code.google.com/p/minify/
- ASP.NET:
http://www.codeproject.com/Articles/33552/Automatically-Minify-Combine-Compress-and-Cache-js
http://geekswithblogs.net/rashid/archive/2007/07/25/Combine-Multiple-JavaScript-and-CSS-Files-and-Remove-Overheads.aspx
http://madskristensen.net/post/Optimize-WebResourceaxd-and-ScriptResourceaxd.aspx
http://www.codeproject.com/Articles/125159/Package-that-speeds-up-loading-of-JavaScript-CSS-a
4. Cache
Cache là khái niệm vùng nhớ tạm thời, giúp cho trình duyệt hoặc máy chủ không phải xử lý dữ liệu trùng lắp nhiều lần.
- Cache ở trình duyệt là các tập tin hình ảnh, css, javascript được lưu tạm trên máy tính của người dùng. Bạn có thể chỉnh định những tập tin, files ít thay đổi có thời gian lưu tại máy của người dùng lâu hơn để tránh phải nạp lại nhiều lần.
- Cache ở máy chủ là các dữ liệu lấy về sau khi xử lý, được lưu lại để khi các trình duyệt (không phân biệt máy tính nào) truy cập thì nội dung được trả về ngay. Cache này hay được dùng cho trang chủ các website tin tức, các vùng thông tin được truy cập rất nhiều lần từ nhiều máy tính.
5. Nén tập tin trên đường truyền
Thông thường các tập tin tĩnh (css, javascript) có thể được nén mặc định trong quá trình truyền từ máy chủ về trình duyệt. Các tập tin nội dung không được nén cũng là nguyên nhân để làm chậm website của bạn do thời gian tải kéo dài. Hãy hỏi nhà cung cấp dịch vụ Web Hosting để bật chế độ nén, bạn cũng có thể tìm kiếm Google các hướng dẫn nén Gzip/Deflate.
 Trung tâm hỗ trợ khách hàng - DIM SUPPORT
Trung tâm hỗ trợ khách hàng - DIM SUPPORT


